Optimaliseer afbeeldingen voor je website

Kwalitatieve omschrijvende afbeeldingen zijn onmisbaar voor websites en in het bijzonder voor blogs. Afbeeldingen brengen blogs tot leven. Echter afbeeldingen kunnen ook de laadtijd van een pagina erg vertragen. Het is daarom belangrijk om de afbeeldingen te optimaliseren, zodat je website een hoge kwaliteit foto’s behoud én een snelle laadtijd heeft.
De juiste afbeelding vinden
Het vinden van de juiste afbeelding voor je website of blog kan een helse zoektocht zijn. Als je de kans hebt om je eigen foto’s te gebruiken dan heeft dat de voorkeur. Ook voor afbeeldingen geldt dat unieke content altijd het beste scoort.
Kies je toch voor een afbeelding van internet, zoek dan naar afbeeldingen die enerzijds het onderwerp toelichten en anderzijds de lezer triggeren verder te lezen. De afbeelding dient je verhaal te ondersteunen.
Stock photo’s
Er zijn honderden bronnen waar je betaalde stock photo’s (professionele foto’s die te koop zijn) kunt verkrijgen. De grootste en meest bekende is Shutterstock.com. Afbeeldingen over elk denkbaar onderwerp zijn op deze site te vinden. Hét nadeel: de prijs. Voor een goede kwaliteit stock photo betaal je al snel €10. Een goedkoper alternatief is DollarPhotoClub.com, waar je (niet verrassend) altijd $1 per stock photo betaalt.
Er zijn ook sites die hun stock photo’s gratis aanbieden, zij het met een beperkt assortiment. Kijk eens op:
- http://picjumbo.com/
- http://pixabay.com/nl/
- http://www.freeimages.com
- https://www.flickr.com/ (enorm aanbod, maar niet alles is rechtenvrij)
Afbeeldingen optimaliseren voor online gebruik
Er zijn een aantal dingen waar je op dient te letten bij het gereed maken van je afbeeldingen voor het web.
Eigen twist
Ik probeer altijd een eigen twist aan een stock photo te geven, zodat deze nét even anders oogt dan het origineel. Dit kan door bijvoorbeeld het onderwerp of een logo erin te plaatsen.
Kleine bestandsgrootte
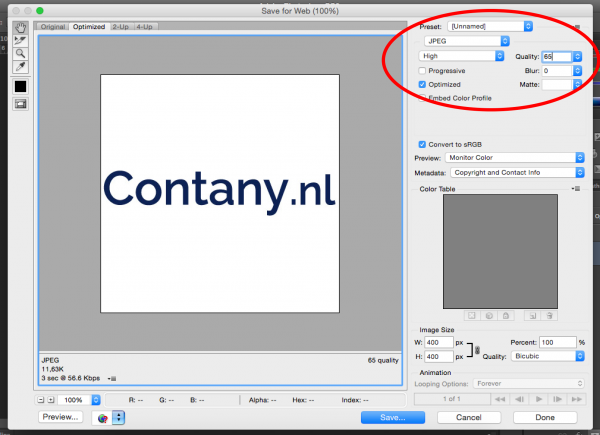
Schaal je afbeeldingen zodat de bestandsgrootte verkleind wordt. Ik probeer mijn afbeeldingen altijd onder de 50 kB te houden. Op een website heb je niet 100% van de afbeeldingskwaliteit nodig om je boodschap over te brengen. Meestal breng ik mijn afbeeldingen terug via Adobe Photoshop naar 65% kwaliteit, aangezien dit het punt is waarbij de kwaliteit niet storend verslechterd is. Om dit te doen kies je in Photoshop voor Save for Web en verander de Qualitynaar 65.
Ben je niet thuis in Photoshop? Geen nood; er zijn handige tools voor die je dit werk uit handen kunnen nemen, zoals de gratis tool ImageOptim.

JPG, PNG of toch GIF?
Er zijn drie veelgebruikte afbeeldingstypes. Hier de verschillen opgesomd:
| JPG | PNG | GIF | |
|---|---|---|---|
| Voordelen: | Kleurrijk (24 bits) en te comprimeren tot kleine bestandsgrootte. | Scherper dan JPG. Biedt transparantie, waardoor de achtergrond door de afbeelding getoond kan worden. | Goed te schalen, zonder verlies van details. Biedt tevens de mogelijkheid om meerdere GIF’s achter elkaar te tonen, waardoor een bewegend plaatje ontstaat (animated gif). |
| Nadelen: | De kwaliteit wordt minder als de afbeelding | Groter bestand. | Slechts 256 kleuren, waardoor dit type ongeschikt is voor foto’s. |
| Geschikt voor: | Foto’s | Logo’s, uitgeknipte afbeeldingen en afbeeldingen met tekst. | Achtergronden, banners en ‘animated gifs’ |
| Ongeschikt voor: | Afbeeldingen met tekst erop en logo’s. | Foto’s i.v.m. bestandsgrootte. | Foto’s, logo’s, etc. |
Over het algemeen kan gesteld worden dat een afbeelding in JPG formaat het meest geschikt is voor “gewoon gebruik” op een website. Voor logo’s en afbeeldingen met tekst heeft PNG de voorkeur.



De afbeelding plaatsen
Alt tags voor zoekmachines
Alt tags hanteer je bij je afbeeldingen. Zoekmachines begrijpen afbeeldingen niet, dus is het van belang de zoekmachine te vertellen wat er te zien is. Dit doe je door een alt tag te gebruiken.
Alt tags voor ranking
Een tweede doel van het goed gebruiken van alt tags is afbeeldingen goed te laten ranken in Google Afbeeldingen (als mensen zoeken op Afbeeldingen in plaats van Web in Google). Vertel dus aan de hand van een aantal keywords in de alt tag waar je afbeelding over gaat. Houd bij het aanmaken van de alt tag in gedachte dat deze afbeelding naar voren moet komen als mensen hiernaar zoeken.
Onderschrift
Voorzie afbeeldingen in blogs van een onderschrift (ook wel Caption genoemd). Als mensen je tekst niet in zijn geheel lezen, heb je grote kans dat ze wél de onderschriften onder de afbeeldingen lezen. Gebruik onderschriften dus als leidraad door je verhaal.

